Nieuwe dingen kunnen vaak best wel intimiderend zijn, zeker als je vrijwel geen ervaring of zelfs kennis hebt. Iedereen heeft zo z’n eigen ding waar hij/zij goed in is. Misschien ben je ermee opgegroeid, of heb je veel tijd en moeite gestoken in het leren van een specifieke skill. En hoewel tegenwoordig veel mensen aardig overweg kunnen met technologie, zijn er in verhouding weinig mensen die digitale producten from scratch kunnen ontwerpen en ontwikkelen. Ook bij TMM kloppen er regelmatig klanten aan met een briljant idee voor een applicatie, maar ze hebben vaak geen idee waar ze moeten beginnen omdat ze de technische kennis missen. Een van de belangrijkste adviezen die ik dan geef, is om hun idee visueel te maken, en de rest komt later.

Aan de tekentafel
De ideale manier om een technisch project meer behapbaar en begrijpelijk te maken, is simpelweg door het te visualiseren. Zo begin je bij de basics, en werk je het project stap voor stap uit tot een bruikbaar product, met de juiste begeleiding van technische experts uiteraard. Begin bij het begin:
- Identificeer de ideale gebruiker van jouw applicatie. Deze gebruiker wordt ook wel een “user persona” genoemd. Een moeilijke term, maar niets anders dan een uitgewerkt voorbeeld van een persoon die jouw product gaat gebruiken. Denk aan belangrijke factoren als leeftijdscategorie, sector en interesses.
- Nadat je weet wie jouw app gaat gebruiken, duik je in de belangrijkste functies van jouw product. Wat heeft deze gebruiker écht nodig om het doel van jouw app succesvol te bereiken? Dit noemen we “user stories”. Deze user stories gaan vaak over belangrijke functies zoals de mogelijkheid om in te loggen en zo efficiënt mogelijk van pagina naar pagina te navigeren. Dit noem ik daarom ook wel een functionaliteitenlijstje.
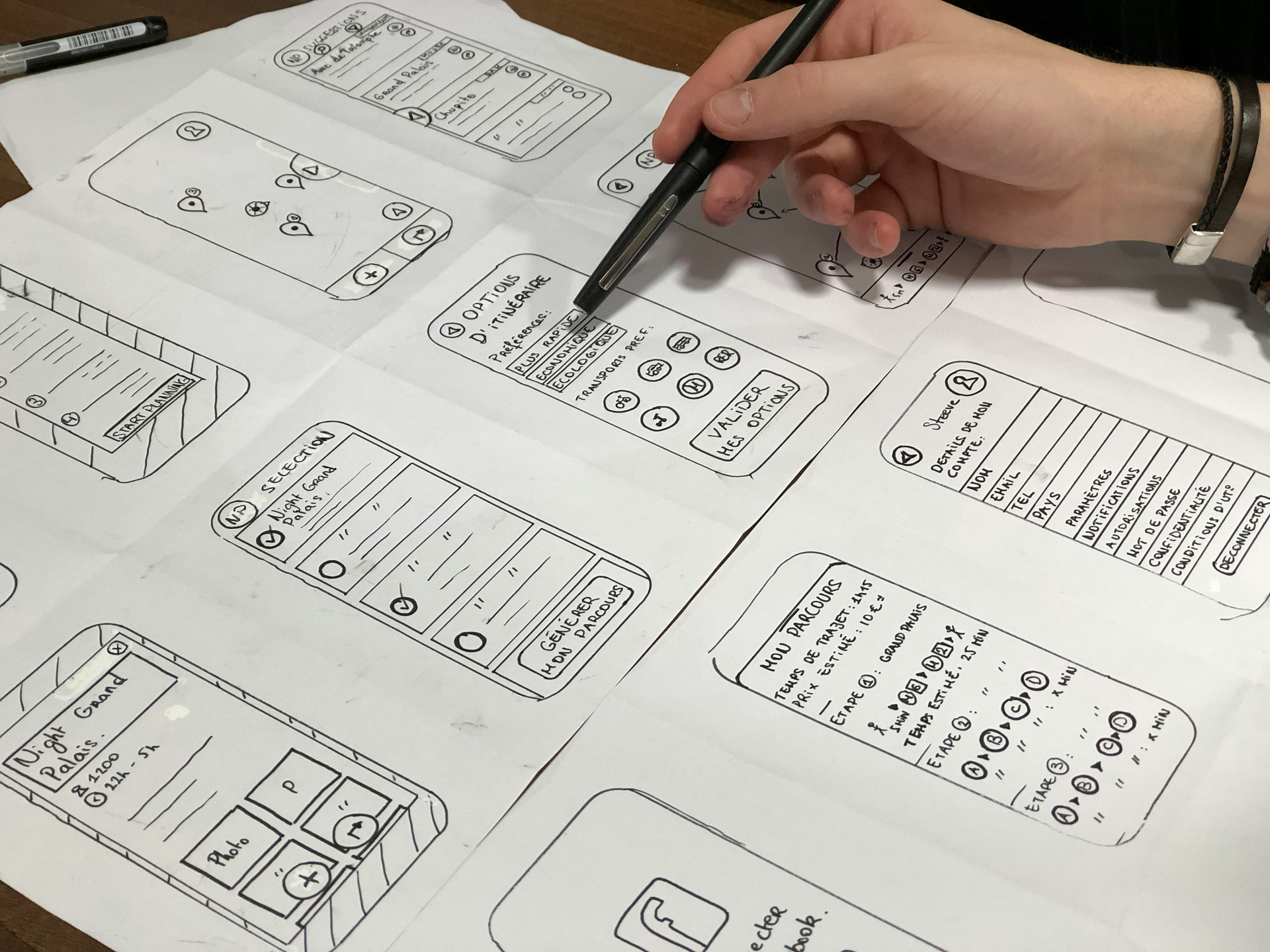
- Zodra je duidelijk hebt welke functies er écht in jouw applicatie moeten terugkomen, kun je jouw idee visueel maken. Dit doen we aan de hand van wireframes, wat ingewikkeld klinkt, maar eigenlijk gewoon een hele simpele schets is van hoe jouw app eruit gaat zien op basis van de user stories. Denk bijvoorbeeld aan een inlogscherm met velden waar gebruikers hun gebruikersnaam en wachtwoord in kunnen vullen en een knop om in te loggen. Daarnaast kun je ook een link toevoegen voor het geval de gebruiker het wachtwoord is vergeten. Het ontwerpen van een wireframe kun je op de volgende manieren aanpakken:
- Simpelweg met een A4tje en een potlood
- Met een powerpoint waar elke slide een pagina van jouw app vertegenwoordigt
- Met specifieke software waarmee je voorgeprogrammeerde vormen en tekeningetjes naar de juiste plek kunt slepen (drag-and-drop)
Met een wireframe op zak kun je kleine testjes gaan uitvoeren. Zo kun je potentiële gebruikers vragen wat ze van de layout vinden, en hoe het voor hen gemakkelijker zou zijn om door de app te navigeren. Met vroege feedback voorkom je dat je een volledig product laat ontwikkelen waar gebruikers totaal niet mee overweg kunnen. Met de feedback die je terugkrijgt, ga je weer aan de tekentafel zitten, totdat je iets hebt gevisualiseerd dat je ook daadwerkelijk kunt laten ontwikkelen.

De ontwikkeling
Nu komt het échte moeilijke technische aspect van het proces: het gedetailleerd ontwerpen en technisch ontwikkelen van jouw app. Natuurlijk hoef je dat niet zelf te doen, daar heb je UI/UX ontwerpers en backend software developers voor. UI / UX wat staat voor User Interface of User Experience. Simpel gezegd, iemand die gespecialiseerd is in de manier waarop een app werkt of gebruikt wordt door een gebruiker. Deze mensen denken vanuit een klant na waar knopjes bijvoorbeeld op een slimme plek neergezet moeten worden. Denk bijvoorbeeld aan een rode knop om een actie te annuleren en een groene knop om verder te gaan.
Een Backend developer werkt simpel gezegd aan de achterkant van de website en app. Je ziet zijn werk niet, maar hij maakt bijvoorbeeld berekeningen of slaat data op. Zijn werk is niet zichtbaar voor de voorkant, maar wel nodig! Heb je bijvoorbeeld data uit een database nodig in een tabel (bijvoorbeeld het overzicht van alle gebruikers) dan zorgt de backend developer dat de juiste gebruikersgegevens opgehaald worden. Een front-end developer zorgt er vervolgens voor dat de website of app eruitziet zoals de UI/UX designer het heeft ontworpen, met alle knoppen, titels en afbeeldingen op de juiste plek. De UI/UX ontwerper en developer bekijken of je wireframes potentie hebben en zorgen ervoor dat je tekeningen worden omgezet in een bruikbare applicatie. Een ervaren UI/UX ontwerper is op de hoogte van de laatste design trends en weet precies welke visuele elementen goed aansluiten bij jouw ideale gebruiker. Zo hoef je uiteindelijk zelf niet in de technische moeilijkheden te duiken, en kun je je volledig richten op het visueel uitwerken van jouw idee.
Het belang van een visueel idee
Een goed idee hebben voor een applicatie is één, maar het daadwerkelijk pinpointen van het specifieke product kan een uitdaging zijn. Veel ondernemers hebben een hele hoop ideeën waardoor het moeilijk wordt om dit uit te werken in iets tastbaars. Door een idee visueel te maken ga je terug naar de kern en kun je de discussie aangaan over welke functies nu écht belangrijk zijn.
Goed om te onthouden bij het uitwerken van je idee, is het feit dat less altijd more is. Zo gaat het bij het schetsen van je idee nog helemaal niet om aspecten als kleuren of lettertypen. Het hoeft niet mooi te zijn, zolang het maar duidelijk is welke functies naar voren komen. Daarom raad ik altijd aan om alle schetsen gewoon in zwart/wit te doen, simpelweg op een papiertje met een potlood en een gum. Pas als de ruggengraat van jouw digitale product staat, kan de ontwerper zich ontfermen over alle visuele elementen. Zo bespaar je jezelf een hoop tijd, moeite en frustraties.

